
|
LILLY ROBOT |
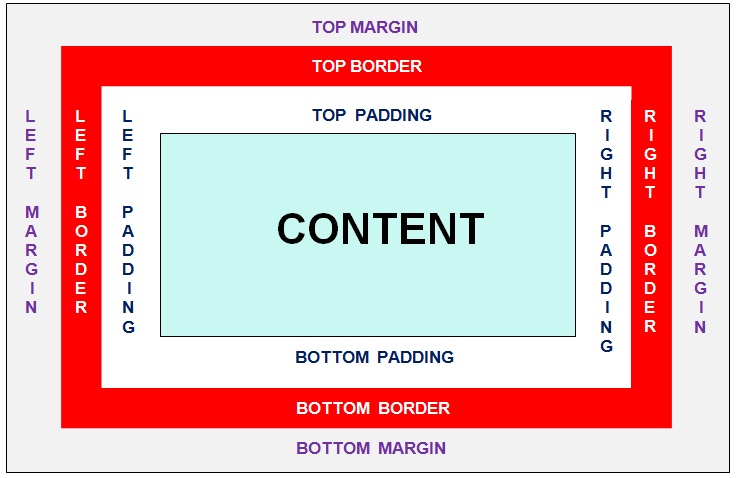
The Box Model
In CSS we look at a html element as a box. We can add a margin, border and padding to a html element.
Have a look below at the image of the box model.

Borders
| Border Width | |
| Property | Values |
|---|---|
| border-top-width | thin,medium,thick,length |
| border-bottom-width | thin,medium,thick,length |
| border-left-width | thin,medium,thick,length |
| border-right-width | thin,medium,thick,length |
| Border Style | |
| Property | Values |
|---|---|
| border-style | solid,dotted,groove,ridge, dashed, double,outset, inset, none |
| Border Colour | |
| Property | Values |
|---|---|
| border-color | red, green, blue, yellow, grey, black (you can select a border colour of your choice) |
You can have a different border style and colour for the top, bottom, left and right borders.
Border Style
border-top-style:dotted
border-bottom-style:double
border-left-style:groove
border-right-style:ridge
Border Colour
border-top-color:red
border-bottom-color:green
border-left-color:black
border-right-style:blue
Example
<style>
p1
{
border-color:red;
border-style:dotted;
border-width:4px;
}
p2
{
border-color:green;
border-style:groove;
border-width:5px;
}
</style>
</head>
<body>
<p id="p1" >hello</p>
<p id="p2" >hello</p> <body>
Displays
hello
hello
Code in shorthand:
border: 4px dotted red;
border:5px groove green;
Outline
The outline is slightly different to a border because the values for all the sides, of an element, are the same.
| Outline Width | |
| Property | Values |
|---|---|
| border-top-width | thin,medium,thick,length |
| border-bottom-width | thin,medium,thick,length |
| border-left-width | thin,medium,thick,length |
| border-right-width | thin,medium,thick,length |
| Outline Style | |
| Property | Values |
|---|---|
| border-style | solid,dotted,groove,ridge, dashed, double,outset, inset, none |
| Outline Colour | |
| Property | Values |
|---|---|
| border-color | color e.g. red, green, blue, yellow, grey, black |
Example
<style>
p1
{
outline-color:green;
outline-style:dashed;
outline-width:6px;
}
p2
{
outline-color:blue;
outline-style:dotted;
outline-width:6px;
}
</style>
</head>
<body>
<p id="p1" >hello</p>
<p id="p2" >hello</p>
<body>
Displays
hello
hello
Code in shorthand:
outline: 4px double green;
outline:10px dotted blue;
Padding
| Property | Values |
|---|---|
| padding-top | length,percentage |
| padding-bottom | length,percentage |
| padding-left | length,percentage |
| padding-right | length,percentage |
If you want the padding for the top, bottom, left and right to be 25px then the code would be written as:
padding:25px
If you want the top and bottom padding to be 15px and the left and right padding to be 20px then the code would be written as:
padding:15px 20px
padding:top and bottom, left and right
If you want the the top padding to be 5px, bottom padding 10px, right padding 30px and left padding 5px then the code would be written as:
padding:5px 30px 10px 5px
padding:top, right, bottom, left
Examples
<style>
p{padding:30px;}
</style>
</head>
<body>
<p>Top padding:30px
Right padding:30px
Bottom padding:30px
Left padding:30px </p>
</body>
Displays
Top padding:30px
Right padding:30px
Bottom padding:30px
Left padding:30px
<style>
p{padding:40px 20px;}
</style>
</head>
<body>
<p>Top and Bottom padding:40px
Right and Left padding:20px </p>
</body>
Displays
Top and Bottom padding:40px
Right and Left padding:20px
<style>
p{padding:20px 10px 60px 30px;}
</style>
</head>
<body>
<p>Top padding:20px
Right padding:10px
Bottom padding:60px
Left padding:30px </p>
</body>
Displays
Top padding:20px
Right padding:10px
Bottom padding:60px
Left padding:30px
Margin
| Property | Values |
|---|---|
| margin-top | length,auto,percentage |
| margin-bottom | length,auto,percentage |
| margin-left | length,auto,percentage |
| margin-right | length,auto,percentage |
If you want the margin to be 25px for the top, bottom, left and right then the code would be written as:
margin:25px
If you want the the top and bottom margin to be 15px and the left and right margin to be 20px then the code would be written as:
margin:15px 20px
margin:top and bottom,left and right
If you want the the top margin to be 5px, bottom margin 10px, right margin 30px and left margin 5px then the code would be written as:
margin:5px 30px 10px 5px
margin:top, right, bottom, left
Examples
<style>
p{margin:30px;}
</style>
</head>
<body>
<p>Top margin:30px
Right margin:30px
Bottom margin:30px
Left margin:30px </p>
</body>
Displays
Top margin:30px
Right margin:30px
Bottom margin:30px
Left margin:30px
<style>
p{margin:40px 20px;}
</style>
</head>
<body>
<p>Top and bottom margin:40px
Right and Left margin:20px </p>
</body>
Displays
Top and Bottom margin:40px
Right and Left margin:20px
<style>
p{margin:20px 10px 60px 30px;}
</style>
</head>
<body>
<p>Top margin:20px
Right margin:10px
Bottom margin:60px
Left margin:30px </p>
</body>
Displays
Top margin:20px
Right margin:10px
Bottom margin:60px
Left margin:30px
Border, Padding and Margin
<style>
#image1
{margin-left:40px; border:5px dotted green;padding-right:60px;}
#image2
{margin:20px; border:5px solid blue ;padding:20px;}
</style>
</head>
<body>
<img src="image/star.jpg" id="image1"/>
<img src="image/star.jpg" id="image2"/>
</body>
Displays
IMAGE 1

Displays
IMAGE 2

For the paragraph below, we have created different border styles for the left, right, top and bottom borders.
<style>
p
{margin:10px;padding;30px; border-top:5px double blue;
border-bottom:5px groove black; border-left: 3px dotted green; border-right:3px solid red;"}
</style>
</head>
<body>
<p> The margin for this paragraph is 10px and the padding is 30px.
We have also created different border styles. </p>
</body>
Displays
The margin for this paragrpah is 10px and the padding is 30px.
We have also created different border styles.