
|
LILLYROBOT.COM |
Introduction to CSS
Cascading style sheets separates the content (HTML) from the design. It allows you to have more control on how your web pages are displayed. With CSS you can control the style and layout of multiple web pages.
CSS was developed by W3C (http://www.w3.org/Style/CSS).
CSS Tags
A style sheet contains an open tag <style> and a close tag </style>.
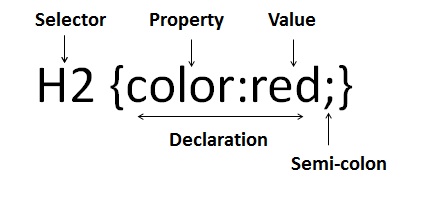
Syntax Rule
A selector defines the HTML element. The declaration has curly braces and within the braces you have the property followed by a colon and a value. Each declaration ends with a semi-colon.
selector {property: value;}

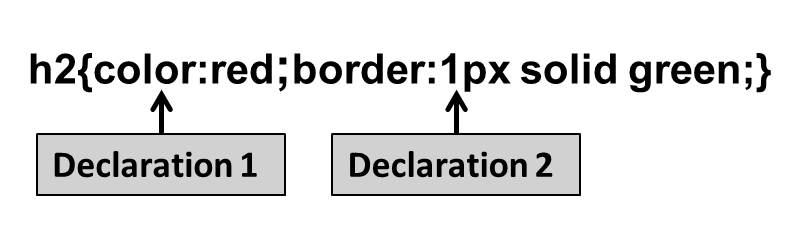
You can have more than one declaration within the braces separated by a semi-colon.

Internal Style Sheet
An internal style sheet is on the same page as the html codes. The <style> </style> tags are placed inside the <head> </head> tags. Everything you want to display on the website goes inside the <body> </body> tags.
Example
<style>
p{color:blue;}
h4{color:red;}
</style>
</head>
<p>This text is in blue</p>
<h4>This text is in red</h4>
</body>
Displays
This text is in blue
This text is in red
External Style Sheet
An external style sheet is a document which contains nothing but css codes. The document must be saved with a file name followed by the extension .css instead of .html.
It is best to use an external style sheet if you have multiple pages with the same codes. You can have more than one external sheet as long as they have different names.
Syntax
<link rel="stylesheet" type="text/css" href="nameOfYourDocument.css"/>
</head>Inline Style
The inline style codes go inside the html element.
Syntax
Examples
This text is green
</p>
Displays
This text is green
This text is red and bold
</p>
Displays
This text is red and bold