
|
LILLYROBOT.COM |
Introduction
All webpages are written in HTML (Hyper Text Markup Language) known as a simple scripting language. The HTML codes are recognised by different web browsers such as Chrome, Opera, Internet Explorer, Mozilla Firefox and Safari.
In some of the browsers your webpages might look a bit different, so you will need to do some tweaking to the codes to make sure they look the same. Unfortunately, this is an going issue, so browse through the browsers before you do any necessary tweaks.
Notepad/Text Editors
HTML documents can be created using a Notepad or text editors such as Adobe Dreamweaver. If you are learning HTML for the first time, I would suggest using the Notepad.
How to open Notepad
- Go to the Start button
- Click on All Programs
- Open the Accessories folder
- Click on Notepad
HTML Tags
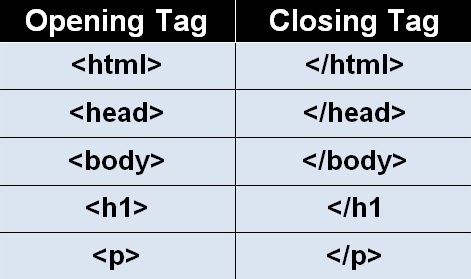
HTML tags must have an opening and closing tag. A closing tag has a slash.

There are a few tags that do not have a closing tag, which will be discussed later on. Try and get into the habit of writing the tags in lowercase. Some browsers will accept tags in lower, upper or mixed cases.
HTML Element
A HTML element is everything from the start tag to the end tag.
Paragraph element:
<p>Today, I am learning HTML</p>
Note: The paragraph opening tag is <p> and the closing tag is </p>.
'Today, I am learning HTML' is the content.
Comments
Comments are ignored by the web browsers. There should be no spaces at the beginning of the comment.
<!-- Comments in here will be ignored by the website -->
Note: the begining < !-- and the ending -->
Doc Type
DOCTYPE declaration tells the browser which version of HTML you are using, so it understands how to display your webpage.
Latest version HTML5:
<!DOCTYPE html>
Older version HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Meta Tags
In the past meta tags <meta> use to provide information, to the search engine, about a web page. Nowadays the search engine focuses more on the content on the web page.
The keyword meta tag is no longer used but you can use the description meta tag to describe your web page; they are placed inside the head element. Everything inside the head element is not seen on the web page. However, the description meta tag content will be seen when the search engine finds a list of webpages.
A meta tag contains a name and content attribute. It does not have a closing tag.
<meta name="description" content="Introduction on HTML">
HTML Structure
<!DOCTYPE html> This is the HTML5 DOCTYPE declaration
<html> Start of html
<head>Start of head
External file links, Meta Tags, JavaScript and Cascading Style Sheet codes go inside the head.
Everything inside the head will not be displayed on the website.
<title> Document title goes in here</title>
</head>End of head
<body>Start of body
Everything you want to display on your website
goes in here.
</body>End of body
</html>End of html
How to save a file as html
- Click on File
- Click on Save
- Select the location where you want to save the file e.g on your Desktop inside a folder called HTML.
- In the file name box type a file name of your choice followed by the file extension.html. The name should relate to what your document is about, so it makes sense to you. Example: introduction.html
- Click on the Save Button
How to view a Webpage
Double click on the browser with the file name or right click and select open with, then click on a browser.
Now you are ready to enjoy creating your own html files!
The exercise will help you enhance your learning, so do the exercise before you move on to the next stage.