|
LILLY ROBOT |
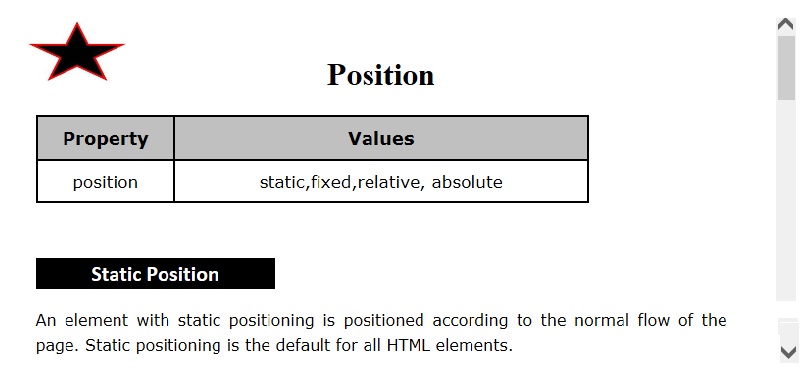
Position
| Property | Values |
|---|---|
| position | static, fixed, relative, absolute |
| right | length, percentage, auto |
| left | length, percentage, auto |
| top | length, percentage, auto |
| bottom | length, percentage, auto |
Static Position
An element with static positioning is positioned according to the normal flow of the page. The static position is the default for all HTML elements.
<style>
li.static
{
position:static;
backgroung-color:silver;
}
</style>
</head>
<body>
<ul>
<li class="static">door</li>
<li>chair</li>
<li>sofa</li>
<li class="static" >mirror</li>
<ul>
</body>
Displays
- door
- chair
- sofa
- mirror
As you can see the bullet points door and mirror are in static position and the flow is normal with the rest of the bullet points.
Relative Position
Relative positioning moves an element from its normal position; the position property along with the positive and negative top and left values are used to move the element.
- A positive top value moves the element down e.g.position:relative; top:40px;
- A negative top value moves the element up e.g.position:relative; top:-40px;
- A positive left value moves the element right e.g.position:relative; left:60px;
- A negative left value moves the element left e.g.position:relative; left:-60px;
Top and Bottom
Left and Right
Displays



For you to have a good understanding of the positive and negative values of top and left, we are going to move the black star away from the center. The outcomes are shown below.
Movement - bottom and right
<style>
#relative1
{
position:relative;
top:40px;
left:20px;
}
</style>
</head>
<body>
<img src="images/star10.jpg"/>
<img id="relative1" src="images/star11.jpg"/>
<img src="images/star12.jpg"/>
</body>
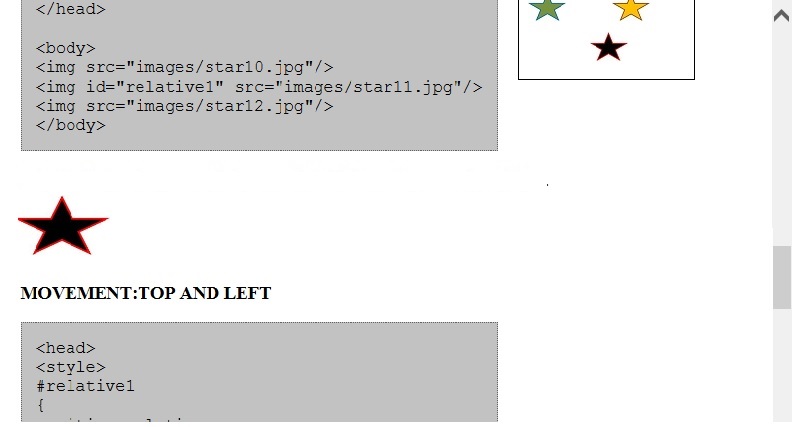
Displays



The black star has moved down and right from its normal position .
Movement - top and left
<head>
<style>
#relative2
{
position:relative;
top:-40px;
left:-20px;
}
</style>
</head>
<body>
<img src="images/star10.jpg"/>
<img id="relative2" src="images/star11.jpg"/>
<img src="images/star12.jpg"/>
</body>
Displays



<style>
#relative2
{
position:relative;
top:-40px;
left:-20px;
}
</style>
</head>
<body>
<img src="images/star10.jpg"/>
<img id="relative2" src="images/star11.jpg"/>
<img src="images/star12.jpg"/>
</body>
Displays



The black star has moved up and left from its normal position.
Absolute Position
The absolute position places an element exactly where you want it to be on the page.
Let us place an image called cakes next to the Home link. You have to be careful that you do not throw the image outside the page.
<style>
#absolute1
{
position:absolute;
top:150px;
left:220px;
}
</style>
</head>
<img id="absolute1" src="../images/cakes.jpg"/>
</body>
Displays

Fixed Position
The fixed position allows you to place an image fixed on the page. The image will stay fixed even if you scroll down the page.
<style>
#fixed1
{
position:fixed;
top:200px;
left:300px;
}
</style>
</head>
<body>
<img id="fixed1" src="images/star1.jpg"/>
</body>
Displays

After scrolling down the star has not moved.
Displays