|
LILLY ROBOT |
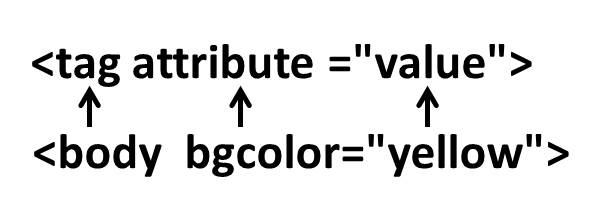
Attributes
Attributes are additional information about the HTML elements. The codes are placed within the HTML tags.
An attribute has a name and a value. The value is enclosed inside the quotes. It is a good habit to use lowercase when typing the arttibutes.

| Attribute | Value | Example |
|---|---|---|
| align | left,right,centre | <h2 align="right"></h2> This heading will be aligned to the right |
| bgcolor | Hexadecimal,RGB or the name of a colour(black, white, red,blue) | <body bgcolor="red"></body> The body of the webpage will be red |
| background | URL - an image from a website (.jpg,.jpeg,gif) | <body> background="www.lillyrobot.com/ images/cookies.jpg" </body> The background of the webpage will be covered with a picture called cookies |
| width | A Number | <table width="300"></table>
The width of the table will be 300 |
| height | A Number | <table height="400"></table>
The height of the table will be 400 |
| title | The user can decided on the pop up message that they want displayed | <h3 title="enjoy learning" Attributes></h3> Place the mouse pointer on the word Attributes to see the pop up message 'enjoy learning' Attributes |
Most of the HTML attributes have now been replaced with Cascading Style Sheet (CSS).
The attributes align, bgcolor and background can still be seen and used in the older version of HTML. However, it is recommended to use
CSS.
Attribute:align
<html>
<head>
<title>Attribute:align</title>
</head>
<body>
<h3>align="left">Heading is aligned to the left</h3>
<h4>align="center">Heading is aligned to the center</h4>
<h5>align="right">Heading is aligned to the right<h5>
</body>
<html>
Displays
Heading is aligned to the left
Heading is aligned to the center
Heading is aligned to the right
Attribute: bgcolor
<html>
<head>
<title>Attribute:bgcolor</title>
</head>
<body bgcolor="silver">
<p> The background colour of this body is silver.</p>
</body>
</html>
Displays
The background of this body is silver.
Cascading Style Sheet
The cascading style sheet has replaced the HTML attributes for text alignment and background colour, which you will learn more about later on.
However, in this section we are going to use CSS inline style attribute, which will help you understand how to style text alignment and background colour.
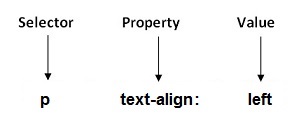
Example: text-align

<body>
<p style="text-align:left">Text aligned to the left.</p>
<p style="text-align:center">Text aligned to the center.</p>
<p style="text-align:right"> Text aligned to the right.</p>
</body>
Displays
Text aligned to the left.
Text aligned to the center.
Text aligned to the right.
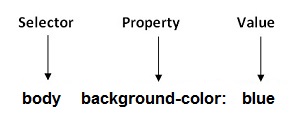
Example: background-color

<html>
<head>
<title>Background Colour</title>
</head>
<body style="background-color:#DCE6F2">
<p> The background colour of this body is pale blue.</p>
</body>
</html>
Displays
The background of this body is pale blue.
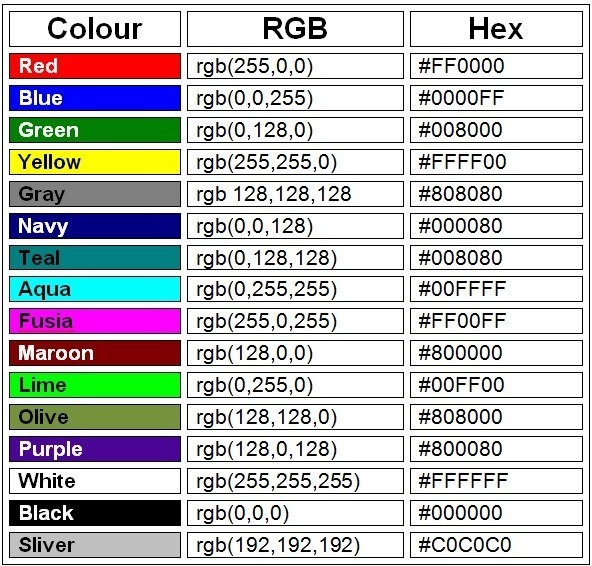
HTML Colour
RGB stands for red, green and blue, which is not supported by all the browsers. Therefore, it is best to use Hexidacimal because of the compatibility with different browsers.
The 16 standard colours supported by WC3